- 
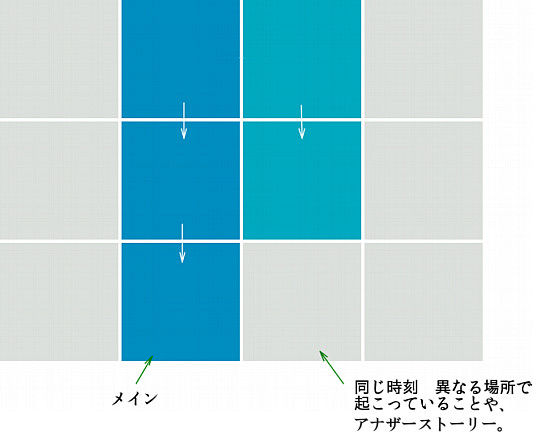
このグリッドを使ってHRさんのtwitNovels の分岐を見やすくしてもいいなぁ。
投稿一つを箱に納めて縮小表示し、それをこうゆうふうにブロック編集できるようにしたなら話の流れがわかりやすくなる。
話の流れとは文脈、文脈を作る作業はキュレーション。 であるならこの箱ドラッグandドロップ作業はキュレーション作業。
使い方として 一箱ラフに書いて(空けておいて) あとで埋めるってこともできるようになる。
css、ドラッグandドロップ、ボックスグリッド、小説ツール、が一つのキュレーションツールとして括(くく)られる。
(一つのアイデアとして)