まんじゅう = 一応 腹におさめるもの |
返信 |
雑感 | |
「いろいろあるでしょうけど、まぁまぁ、腹におさめてくだされ。」
「わかりました、一応、腹におさめておきましょう。」
バクッ
● 出されたまんじゅうを断ってはいけない。 特に名前のついたまんじゅうは腹におさめないといけない。 それがまんじゅうのしきたり。 (なのか?、そうゆうことにしておこう)
紅白のまんじゅう、ってあれは何だろう... |
返信 |
雑感 | |
男女間の平和 を意味するのかな..
・ まんじゅうが配られたことで、その前に話し合いがあって まとまった、ということが分かる。 (ということかな?)
接客対話データベース、言い方を変えれば、「ママさんの引き出し」 |
返信 |
雑感 コンテンツネタ | |
ママさんの引き出しから どんな面白い返しを引き出せるか、それはこちら側の話の振り方次第 (アクセスルート、アクセスプロセス)。 これも "データベースとその周辺"。
ドワンゴ 川上氏によれば、「コンテンツとは分かりそうで分からないもの」。
ママさんがどんなデータベースをもっているのか、分かりそうで分からない。 一旦はそうしておいて その後、アクセスルートandプロセスを掛けていくことで いろいろ展開が起こり、その全体像が表出してくる。 = コンテンツ。
一つの振りに対してママさんの返しのデータベースは実は1つ。 そして データベースの中のデータは3つ (最低3つないとデータベースではないから)。 そうゆう構造になっていて そうゆうデータベースがいくつもある。 素人のお客はそうゆう構造に気付かないから返しが20も30も塊としてあるように見える。
また、
"データベースとその周辺" を考え方のコアにもっていれば 既存のコンテンツを分解できる。
コンテンツを作っていく創造のお話と、コンテンツを分解してしまう解体のお話の2つがある。
一つにまとめ上げれば作品として楽しめる。 分解すれば素材として有用になる。
自然言語や人工知能を考え合わせることによってのデータベースの再発見、とい うことか。 |
返信 |
雑感 コンテンツネタ | |
データが3つ集まれば、それはデータベース。
それと、データベース周辺のアクセスするルート (ルートプロセス)、コアはデータベース、その周辺にアクセスルート。 この2つの絡み具合。 そのへんの面白さ。
情報が3つあったとして、その内の1つにどうアクセスするのか?
アクセスのルート or アクセスプロセスによってデータベースが動的に組変わり 全体の姿がころっと様変わりする。 とか
アプリのコードから自然言語化が始まって、ウェブのコードも変わっていくのか も。 |
返信 |
雑感 | |
その可能性はある。 html から自然言語に近いコードへ。 and それ対応のブラウザへと。 まぁ まだまだ先の話ではある。
HyperCard から始まった大きな物語が、また LiveCode から始まろうとしている。 そうとらえても面白い。 自然言語、人工知能の時代。
そうゆうところに立つと、「今からFlash の勉強て.. 」 ということになる。
日常英語のようなLiveCode 6 プログラミング / 中学生・高校生&中高年のプログラミング学習 |
返信 |
Quote ソフト オーサリングツール ライブコード | |
プログラミング言語&統合開発環境
LiveCodeは人間の言葉に近いプログラミング言語です
HyperCard を自然言語(英語)で作っていくような感じ。 スタックという言葉を使っていてHyperCardを継承しているようなところがある。
FlashやHtml5のようなコードではないコード、普通の言葉。 普通の言葉にコード性をもたせている。 (特定の文法位置にある語のプロパティー化とか)
オブジェクトベース。
タイムラインでオーサリングするのではなく、カードに時間を持たせる。
どんどん頭が単純になっている 暑い |
返信 |
要点だけのもの
早く終わるもの
説明のいらないもの
の方へ
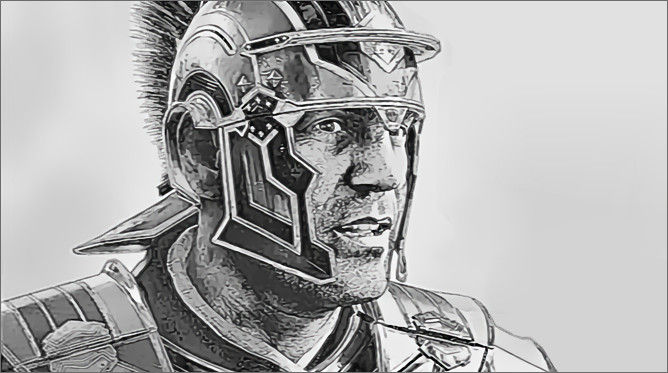
ゲーキャプ画像の線画着色 ローマ その2 |
返信 |
画像処理 漫画背景画 マシニマ劇画 ローマ 特筆 | |

(拡大)
● モノクロ線画 |
● 元画像 |
夏の静止画はパキッとしていた方がいい。
Machinima劇画 (マシニマ劇画) という二次制作物を作れるかもしれない。
幅 1920px の元画像を50%にすることで密度が出た。
● ゲーキャプ画像 = ゲームキャプチャー画像
● Ryse: Son of Rome 公式、動画あり - http://www.xbox.com/ja-JP/xbox-one/games/ryse/Product/home
● ゲームプレイ動画 - https://www.youtube.com/watch?v=xmV4CdNdx0k
高気圧が張り出して暑いけど、この高気圧のおかげで台風が本州の方にやって来 ない |
返信 |
台風はその高気圧の周囲を進んでいる。
台風は高気圧の周囲をなめるように進む |
返信 |
俺の舌はあずきバーをなめまわす。 なめて、なめて、なめ続けて、なくなるまで なめまわす。 旋回する舌。
グローバルイルミネーション(GI) と アンビエントオクルージョン(AO) は対で考えるとわかりやすい |
返信 |
3DCG | |
● 形の凸部にまんべんなく光が当たるのが、GI
● 形の凹部にまんべんなく影が入るのが AO
そこにラジオシティーレンダのシェーディングが合成される。
● GI × ラジオシティー 光当たりの方がきれいに出て そちらに意識がいく。 → 春の絵向き (春の気持ちは明るく暖かい方に出ようとするので)
● AO × ラジオシティー 影の中がきれいに(深く)出て 影の中に意識がいく。 → 夏の絵向き (夏の気持ちは影の中に入ろうとするので)
ラジオシティーレンダが速くてきれいなのがShade。 Shade の売りはラジオシティーの高い品質。 それは確かにその通り。 階調グラデーションの変化のピッチが細やかで繊細な階調の流れが出る。
人の目をだますようにレンダリングしているのがVray。 人の目の特性によくひっかかるところを重点的にレンダリグし、ひっかからないとこは計算をはしょっている。 影の中にノイズだらけのところがあったりする。 Vray は物理ベースレンダリング。
まぁ、ラジオシティーレンダリングか、物理ベースレンダリングか、の対立があったりする。
俺は ラジオシティー優先。 リアルな光の振る舞いを追っても、影がぞんざいでは絵的な方に向かわない。 それだから まずはラジオシティー。 ラジオシティーで影の中をスーとさせる。 そこが入口で始まり。
特に夏は絵においても、目が日陰を探して日陰の中に入ろうとするから影の中が大事。
東京芝居電気株式会社 |
返信 |
時事 ニュース | |

みんなお芝居をしていた。 物作りを脇に置いて お芝居をしていた。
「いいな、わかってるな、ちゃんと芝居しろよ。」 と、鬼座長が芝居をプロデュースしていた。
まねした電気 の次は 芝居電気、か..
● 一応、「東京芝居電気株式会社」 を sayonala 発祥ということでクレジットしておく。
「東京芝居電気」 はまだグーグル検索に出てこない。 このもじりは、一番最初に sayonala のページに出ました。
(Credit : sayonala x3ru9x)
日本の人口は韓国の2倍、しかし 株式市場時価総額は10倍 |
返信 |
この格差が根本原因。 日本が韓国と同じ経済力なら、韓国人から同情と共感があった(ことだろう)。
アンビエントオクルージョンの影をあまり付けると立体感は出るが、細密感は損 なわれる。 |
返信 |
3DCG ゴールド | |
静止画においては、細密感が一つの付加価値。 そこが売りになるところ。 金細工の装飾があるモチーフを描いて効果を上げているヨーロッパ絵画がある。
--- 絵の中にゴールドを1つ入れる ---
● ゴールド 1つ、 人 2人。 ゴールドのやり取りに人間臭さがただよう。
● ゴールド 1つ、 地図 1枚、 人 1人。 = その人は、さらなる冒険を夢見ている。
ゴールドをうまく使って人を描く。
偉大マグロ 尊大マグロ 誇大マグロ |
返信 |
食えない 3マグロ 食える 近大マグロ