アイコン
Facebook 写真 |
返信 |
アイコン 構造化研究 | |

『 Facebookを分厚くする 』 いいコピーだ。
----
Facebook は写真が面白くなるサービスでもあるなー。 (あのタイムラインは写真が生きる)
普通の人が普通に撮った記念写真、そうゆうのがFacebook 標準写真である(ような)。
そうであるなら、その標準写真はグリッドのようにつながっている。
そして、いい写真(プロが獲ったうな)は、そのグリッドの間に挟(はさ)まっている。 構造的に見るなら そんな感じ。
人間関係で作られた構造の中に写真がある。 一応 そう置いてみる。
前のエントリーで、構造の中に絵があるとインタラクションのからくりを埋め込める、と書いた。(グーグルストリートビューのやつ。美術館の中の絵 )
)
そしたら同じ要領で、"人間関係の構造内に写真がある" にもインタラクションのからくりを埋め込める(のではないか)。
人のつながり構造を どうゆうふうに建物のように視覚化するか、そのへん課題だけど。
これができたなら 写真がまた一つ面白くなる。
● (参考) あの美術館 ↓
View Larger Map
win7 のタイトルバーすりガラス透過を生かす |
返信 |
tips アイコンコンセプト | |


小さい四角形を デスクトップアイコンの上に置き(常に最前面状態)、これクリックでその位置のアプリが手前にくるようにすれば アクティブ化の操作がイメージ的にストレートになる。 (一つのアイコン位置で起動と手前化)
(これができるのは一番上の並びだけだけど。数はそれで十分)
win7のタイトルバーがすりガラス透過なところを生かせる。 VBで作れますねーこれは。
win7ではウインドウを手前にする操作がまどろっこしい。 そこをストレートにする一つのアイデアです。
アイコン内 つながり空間 |
返信 |
アイコンコンセプト | |

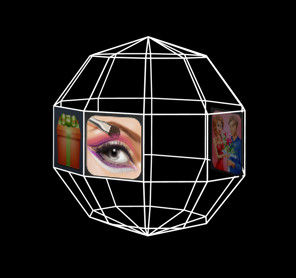
つながり空間アイコン (上)
● アイコンの中に3つクリッカマブルエリアがある。 facebookクリックでとなりのアイコンが次の人に代わる(とか)。
● アイコン内真ん中の空間にいろいろ現れる。

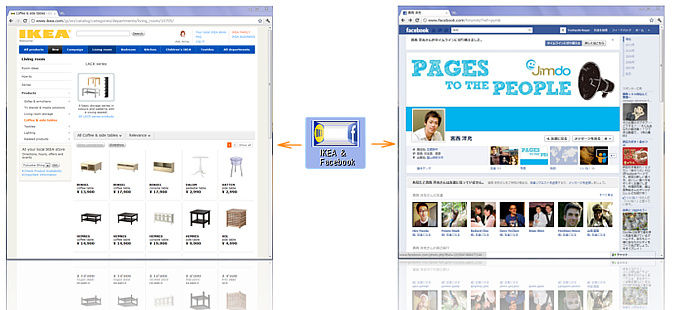
アイコン内中央に現れたアイテム クリックで 2つのページが同時に変わる。 (上)
つながりからのブラウジング。

アイコン(実物大)
↑ アイコンデザインはこのままにして、これをVBで作ってもいい。 IEとクロームを並べて同時にブラウズしていくのだったらできる。
一つのアイデアです。
各国女性の顔、各国女性のファッション |
返信 |
メモ ブレスト キュレーション アイコンコンセプト お題 | |

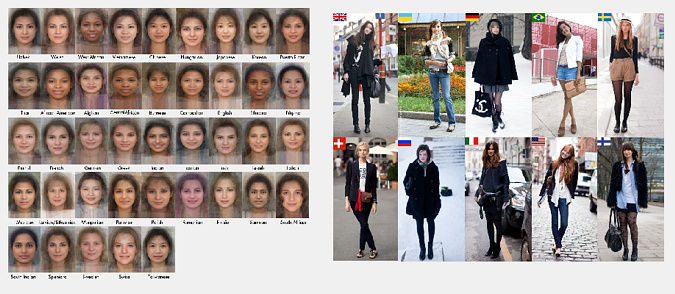
これ2つ、どう結びつけられるか...
どっちから入れば 面白くなるか。
後ろ姿から入って、正面全身、それから顔、で 落ち。 それじぁ普通。
さて、どうキュレーションする ? 押しどころ、立てどころ、落としどころ、なにをどう役づけるか..
材料として画像をどう作り直せばいい..
左の顔はアイコンにできる。 右の全身は縦長だから全体のアイコン化はムリ、しかし部分ならアイコン化できる。
国旗アイコンあたりもキャッチーで使えそう。
顔は平均値、服は個性、国柄も個性、平均と個性との関わり(の中で何が立つのか)、そのへんのところも。
(一つのお題として一旦保留)
食指が動くお題を作るのも一つのコンテンツ化だな..
寝 から 立ち |
返信 |
立つの表現 アイコンコンセプト | |

アイコンの 寝 と 立ち。
テキストとして書けば → 音声化される。 テキストが表示ストリームとして流れ、そこから音が立ち上がる。
たった2個のアイコンでも、役をもたせて関連づければ からくりづく。
寝アイコン表示、立ちアイコン表示、テキスト、音声、それぞれわりふりながら役を持たせる。 寝る役、立つ役。
役は目には見えない、働きと働きの関係の中で分かってくるもの。
ちょっとしたアイコン世界への入り口になるかな..。
2つのアイコンをつないでみるとその関連性から最小の文脈ができた。 これもキュレーション、最小単位のキュレーション。
小さく小さくすることで原理が分かってきましたねー。
働きの絡み様 と 役づけ、このへんがポイント。
● アイコン
Re: 僕は無印良人です。
ブランドアイコンを付けられた無印良人は アイコンマンとなる |
返信 |
Reply アイコンコンセプト | |
ここにおいて、アイコンマン登場 ついに現れたか アイコンマン !!
-- おまえの正体を知っているぞ、アイコンマン
-- 言うんじゃない !! それを言うんじゃない !!
-- おまえの正体はな、無...
-- えーー い シャラップ !! きさまを悪人として有名にし、悪の印を張り付けてやる !!
Re: オンデマンド と リコメンド
インタラクションにおいて軸となる機能、センチネル |
返信 |
Reply 自己レス アイコンコンセプト | |
オンデマンド と リコメンド はセンチネルをどこに置いているのかを見た方が分かりやすい。
お客 と サービス提供者 の間で考えるなら、
● オンデマンドは、お客と紐づいたセンチネルをサービス提供者側に置いている。 (見張っているのはお客)
センチネルとサービス提供者の距離はごく近い。 サービス提供者のテリトリー内。 お客との距離は遠い。
and センチネルを置いたのはお客。
(俺をよく見とけよ、用のないときはスルーするけど必要なときは呼び出すからな、みたいな)
● リコメンドは、サービス提供者と紐づいたセンチネルをお客側に置いている。 (これも見張っているのはお客)
センチネルとサービス提供者の距離は離れている。 リモート状態。 お客との距離は近い。
and センチネルを置いたのはサービス提供者。
(少しお客様をモニターさせていただいてよろしいでしょうか、おそばに居させてください、みたいな)
センチネル(見張り番)なしには オンデマンドもリコメンドも機能しない。
ここにおいて センチネルアイコンが登場する。
内サイクロイド描画アイコン |
返信 |
アイコンコンセプト | |
円の中の青いまるをアイコンと見ると、これはアイコンによる描画。
この要領でアイコンの機能や振る舞いを拡張していくならば... これも一つの発想。
上のはじけたような形は漫画のシャウト時の吹き出しでもある。
漫画の中の吹き出しの形はアイコンによって描かれるとし、吹き出しエリアはアイコンが司っているとする。
そのアイコンは登場人物を見張っていて 登場人物にオンデマンドされると登場人物の意を汲んで気の利いたセリフを表示する。
ページに埋め込まれたアイコンがページの奥で平常時はセンチネル(見張り番orセンサー)として機能している、というからくり。
シャウト吹き出しエリアを司るアイコンと登場人物を紐づけておいて、イベントドリブンでそのつながりを発火させる。 紐付けられたアイコンは発火をみて瞬時に起動する。 このとき登場人物の表情はそれに同期して変化する。
発火トリガーがどこ由来なのかは登場人物の耳によって探られる。
アイコロジー & アイコロニクス 他 |
返信 |
アイコンコンセプト | |
アイコンにまつわる新語。
アイコロジー (エコロジー 環境)
アイコロニクス (エレクトロニクス 工学)
アイコノミクス (エコノミクス 経済)
アイコロノトミー (アナトミー 解剖)
アイコネティクス (サイバネティクス 通信工学と制御工学。 自動制御学(SF的に電脳工学))
アイコネティクスの権威になるっちゃ!! アイコロノトミーもやってみとうございます。
アイコニック (アイコンなるもの)
アイコニカル (アイコンな)
これはまじめに使えそう。 アシコニックドマーカー、 アイコニックドシンボル、 アイコニックドラベル、 アイコニックドフラッグ、 いける。 (アイコンなるものとなったシンボル、ラベル、フラッグ)
それか、アイコニカルマーカー、 アイコニカルシンボル、 アイコニカルラベル、 アイコニカルフラッグ。 (アイコンのようなシンボル、ラベル、フラッグ)