Re: 分岐
名物男となって観光資源になってしまうと |
返信 |
雑感 | |
その個性は浮いてしまう。 これにプラスして世界平和という浮いた夢を持ったなら もっと浮く。
こうゆうのは "いっちゃった個性" だろう。 世界にひとつだけの花も へたをするとそうなる。
それも面白いけど飽きられる。
名物男となっても夢が堅実だと実にノーマル。
このへんから個性と夢の在り様が見えてくる。
(個性と夢の掛け合わせ、という種)
Re: http://q7ny3v.sa.yona.la/1244
http://x3ru9x.sa.yona.la/2264 |
返信 |
Reply | |
その感覚わかりますw。 誰がこんな画像 検索して見てるんだぁ? と思ったら自分だった、という。 \(^o^)/
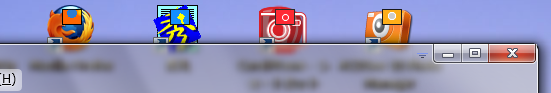
win7 のタイトルバーすりガラス透過を生かす |
返信 |
tips アイコンコンセプト | |


小さい四角形を デスクトップアイコンの上に置き(常に最前面状態)、これクリックでその位置のアプリが手前にくるようにすれば アクティブ化の操作がイメージ的にストレートになる。 (一つのアイコン位置で起動と手前化)
(これができるのは一番上の並びだけだけど。数はそれで十分)
win7のタイトルバーがすりガラス透過なところを生かせる。 VBで作れますねーこれは。
win7ではウインドウを手前にする操作がまどろっこしい。 そこをストレートにする一つのアイデアです。
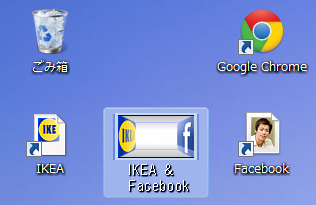
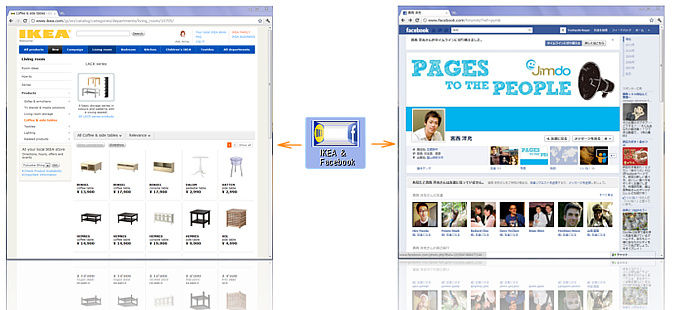
アイコン内 つながり空間 |
返信 |
アイコンコンセプト | |

つながり空間アイコン (上)
● アイコンの中に3つクリッカマブルエリアがある。 facebookクリックでとなりのアイコンが次の人に代わる(とか)。
● アイコン内真ん中の空間にいろいろ現れる。

アイコン内中央に現れたアイテム クリックで 2つのページが同時に変わる。 (上)
つながりからのブラウジング。

アイコン(実物大)
↑ アイコンデザインはこのままにして、これをVBで作ってもいい。 IEとクロームを並べて同時にブラウズしていくのだったらできる。
一つのアイデアです。
白 ホワイト |
返信 |
背景美術 | |

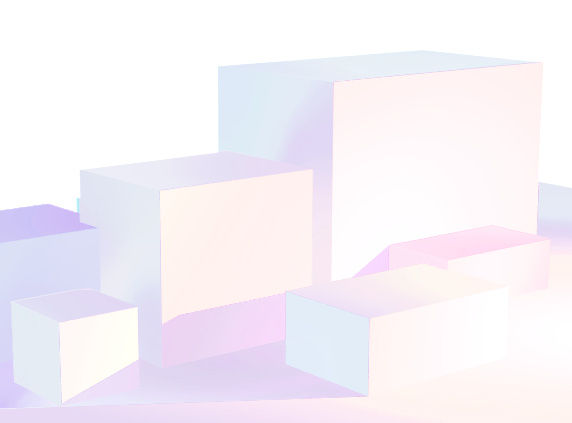
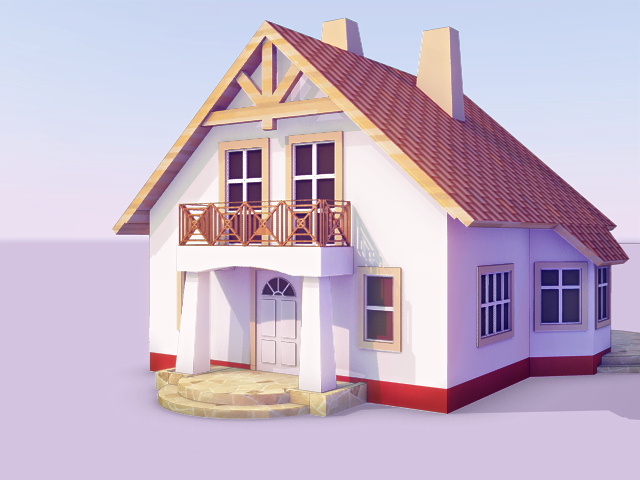
モノクロ画をいくら うすくしても白の印象はない。

シェードやシャドウ部分に色彩のわずかなニュアンスがついて白の印象が出る。(白になる)
こうゆうところがCGから背景画を作るときネックになるところ。(単調なシェード、シャドウでは背景画の色は出ない)
● 参考 : ブルーの印象も、シェード、シャドウに色相のずれたブルー系があるがゆえ ↓

以前、 真っ白な街 ホワイトシティー sayonala つうのをアップした。 あの画像なんかも上と同じ。 あれをモノクロにすると白じゃなくなってしまう。
つうのをアップした。 あの画像なんかも上と同じ。 あれをモノクロにすると白じゃなくなってしまう。
背景画は、シェードの中やシャドウの明るさ、印象、といった影のところが丁寧に描かれている。 それはまさにレンダリングの不得意なところ。 CGの影はしごく単調。
上から2枚目のように加工すると不思議なことに絵的に見えてきて どこかしら背景画との共通項を感じる。(これは加工のヒントになりまっす)
軌道を回るという関係付け方もある |
返信 |
気づき ブレスト キュレーション オービタルサークルコンセプト | |
キュレーションは文脈を作るがゆえ ラインに並べてしまう。
それとは違う関係付け方に 対象の周辺に軌道を見つけ そこを周回するという関係付け方もある。
地球画像を見ていてふと気づいた。
たとえば 弾さんを中心に据え、その周囲はPerlコミュニティー、そしてPerlコミュニティーの外周をコミュに付かず離れず回る、という弾さんとの関係付け方もある。 つなげ方としては弱いが、広がりは大きい。
キュレーションで集中して何かを追いかけるとストーカーっぽい。 周回軌道をまわるとストーカーじゃない。
オービタルサークルコンセプト とでも名付けておこう。
あ、そうそう "スイングバイ" という手もあるな。 引力と軌道を利用して自分を加速させ、また別の軌道に移る、という手。 んー、発想空間やねー。
オービタルサークルコンセプトで発想空間を広くとっておいて、そこで線的なキュレーション作業をする。 それがいいかもしれない。 その方が自由な感じがする。
コンテンツコア or コミュニティーコア から第一の軌道、第二の軌道、そして第三の軌道、そんな感じ..
きれいな円じゃなくてもいい、ひょろひょろとくねっていてもいい。







 -
-