http://x3ru9x.sa.yona.la/2385 |
返信 |
wip | |

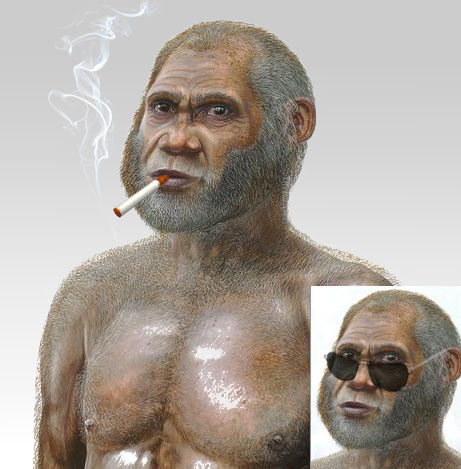
何枚かflashでオーサリング。 WIP(ワークインプログレス、途中経過)
考えない練習、考える練習 |
返信 |

妄想しちゃうよぉ~
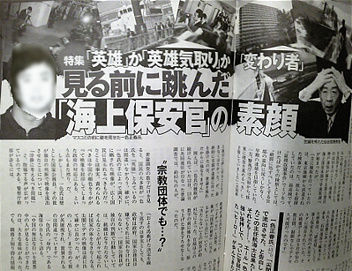
しかしひどいなこの紙面 |
返信 |

スポーツ新聞のようでスポーツ新聞じゃないし
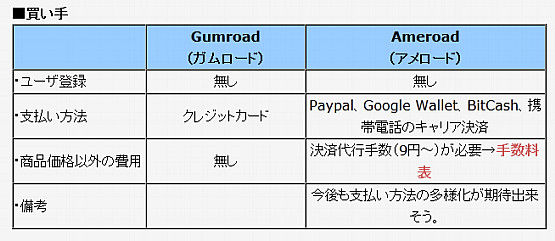
Ameroad |
返信 |
課金 | |

ガムロードの中で動いているのはペイパル。 クレジットカード情報記入窓もペイパルらしい。
そりゃそうだろう19才の開発者がクレジットカードトラブルの責任なんて取りようがない。
結局 ペイパルを導入している あまたあるショップと同じ。 リンクを仕入れてリンク先を売っている。 入ったお金は仕入れ先に渡し、その際手数料。 窓口業務やね。
そのリンクとは、小さい画像(サムネ)から 大きい画像(印刷用)へのリンク、とか そうゆうふうなもの。
iPadが 2048 x 1536 となって大きい画像の用途が新たにできた。 印刷用ということだけじゃなくなった。 まさに付加価値がもう一つ付いた。
そのうち iPad用の額縁が出てくる。 ゆっくりスライドショーする絵用の。
んなもん、スレイプニルSleipnir で全部できるよ。 |
返信 |
Reply 自己レス | |
スレイプニルがあったのでした。
まぁしかしTrixieはシンプルでとっつきやすい。
スポーツ新聞の紙の質感 |
返信 |
画像処理 | |

● ‘ダルビッシュ“自滅”’ -
 (ZAKZAK)
(ZAKZAK)印刷による色変わりとか新聞紙のザラつきあたりをそれっぽく。
モニター上の写真はツルッペチョ、スポーツ新聞上の写真はザラッサラッ。
スポーツ新聞と週刊誌の2つは雑草のように生き延びる。 それゆえこれらを押えておけばウェブ上でも雑草のように生き延びていける。 この2つのテイストで猥雑な記事のサイトを作ったなら、このサイト死んでるなぁー ってことには全然なってこない、どこまでも生き延びる。
週刊誌とスポーツ新聞は世の中の裏と表を俗な表現で写し取っている。 週刊珍潮 と Xスリルスポ。(x3ru→Xスリル) です。
(※見出しフォントはヒラギノの一番太いゴシック)
週刊誌の紙の質感 |
返信 |
画像処理 | |

週刊誌の紙面のような加工。 ネガティブな内容のときはチープに。 それも表現の手だろう。
● はてなは「絶対すべきでないこと」をやらかしたのか? -  (ヤムダス)
(ヤムダス)

上は参考にした画像。
電子書籍になると この紙のザラザラ感がなくなってしまう。 ザラ紙の感触あってこその週刊誌。
ザラ紙記事の世界って確実にある。 喫茶店で手にとって読むときの あの感触、あのムード。 結構この世界は広い。
週刊誌の記事の世界をウェブ上に再現するのは難しい。 画像はそれなりに作れても週刊誌の周囲のムードは簡単には再現できない。
安っぽいザラ紙。 猥雑な記事。 コーヒー豆の匂い。 宵闇のネオン。 車の騒音。 パチンコ屋の音。
おばちゃんの匂い。 たばこの煙。 女の子の後ろ姿。 春めきつつも冷えた夜の空気。
構造由来の役割の 時系列上への再配置 |
返信 |
サッカー ゲーム flash作り資料01 | |
おとり 決め アシスト は、チームの構造由来の役割。(ピッチ上の)
試合前、おとり役になるであろう選手が話題になる。
試合で決めたのは話題になった選手ではない やはりと言われるあの選手。 (試合前の話題は実はフェイク)
試合後、アシストした選手がインタビューに応じて試合を振り返る。 (アシストからの視点。視点の転換) (往々にしてキャプテン。そしてキャプテンによる次の試合への言及)
予定(予測) 現在(そのとき) 結果(痕跡)+ちょい予告(次への暗示)
構造由来の役割が時系列上に再配置される(する)。
追記 :
この中に "イシューの目" を持ち込む。 (イシューの目を持たせるべきはセンチネル(見張り番)。 「イシューの目を働かせる」 はセンチネルの一つの役割)
● イシューとは :
「イシュー」とは、「2つ以上の集団の間で決着のついていない問題」と、「根本に関わる白黒がはっきりしていない問題」の両方を満たすもの。 問題に対してその場で「何を考え、何を論じるべきか」を示すこと &アンド 「そこからどこへ行こうとしているのか」を示すこと。(いわゆる 肝) (根拠を示せ と同じ感じで、イシューを示せ)
間違えがちだが、「いま、このちょっとした局面でケリをつけるべき問題=イシュー」ではない。
- イシューを見極める -
問題はまず「解く」ものと考えがちだが、まずすべきは本当に解くべき問題、すなわちイシューを「見極める」ことだ。
「これは何に答えを出すためのものか」というイシューを明確にしてから問題に取り組まなければ目的意識がブレて多くの無駄が発生する。 (参照元 )
)
試合の前後を含めたこれを一つのコンテンツ("イベント" "エピソード" "アクティビティー" と言い換えてもいい) として何個も連ねていくとキュレーション。
キュレーションの中に 構造への言及、イシューへの言及、があるとキュレーションの中身がよくなる。
+プラス、"イベント" "エピソード" "アクティビティー" は、時系列上の出来事の立ちあがりだから、これらの中のそこかしこに 『立つ感覚』 『立つの表現』 を生かす。
Re: 構造体 とか 構造化
構造体 とか 構造化 |
返信 |
気づき 雑感 flash作り資料01 | |
構造化されたフレームの中を 構造に沿うように辿れば(進めば) それだけで文脈は生まれる。 辿(たど)っているとき自分が触れている部分(構造の) はアクティブな状態といえる。
これにプラスして、カスケード起動するものや 見張り番(センチネル) を盛り込めば その構造体はビンビンしてきて生きているように感じられてくる。 (動的変化が起こるようにする、構造&自分に。(見ようによっては自分も構造体))
また、構造化はフォルダー階層のような入れ子状のものだけじゃない。 フォルダの中に磁石のような引力をもつようなものを入れて箱の外殻を半透明にし素通りできる(ちょい抵抗ありで) ようにしたなら別な構造が形成されてくる。
"カスケード起動" "見張り番(センチネル)" "アクティブ化状態時のその時点の名前(構造の部分と自分の)" and "アクティブなところが移っていくというのとカスケード起動は違う" このへん今日の気づき。