画像処理
オンラインゲーム"Power Matrix"日本語版公開 (シーメンス提供) |
返信 |
ゲーム ニュース 画像処理 | |
http://www.siemens.co.jp/Japanese/Press/2014/news/Pages/power-matrix-online.aspx
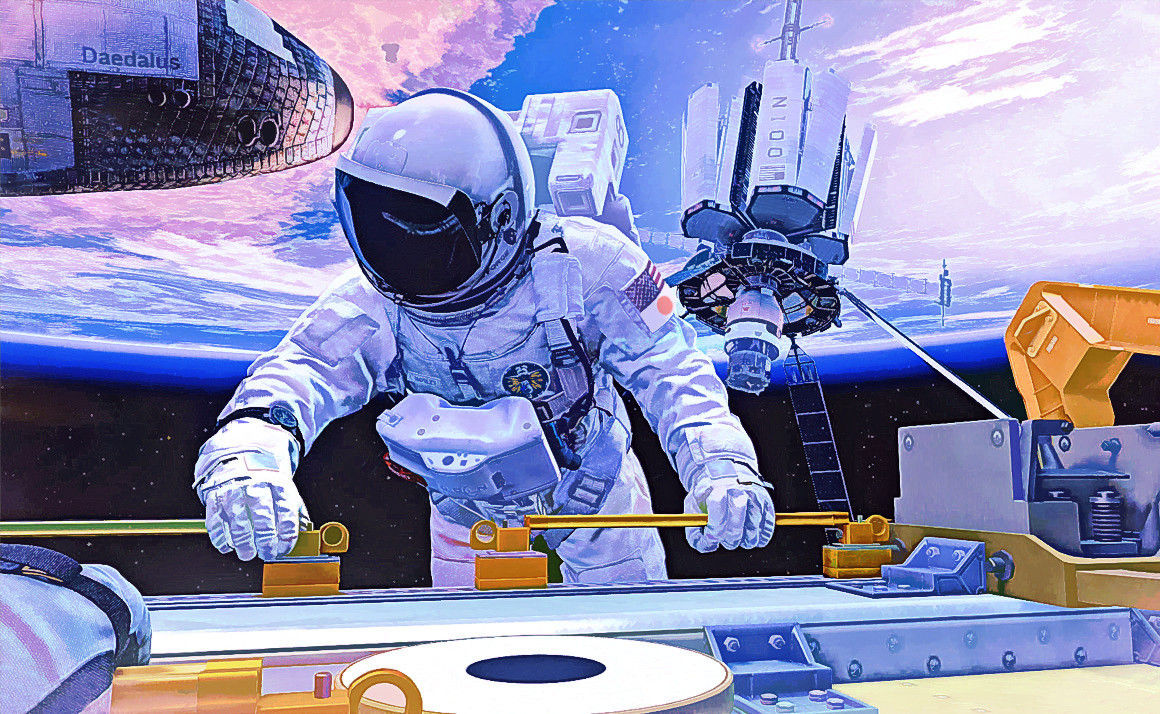
● キャプチャー画像を色調節した。 グリーンを軸にして色調整。

(クリック別タブ)
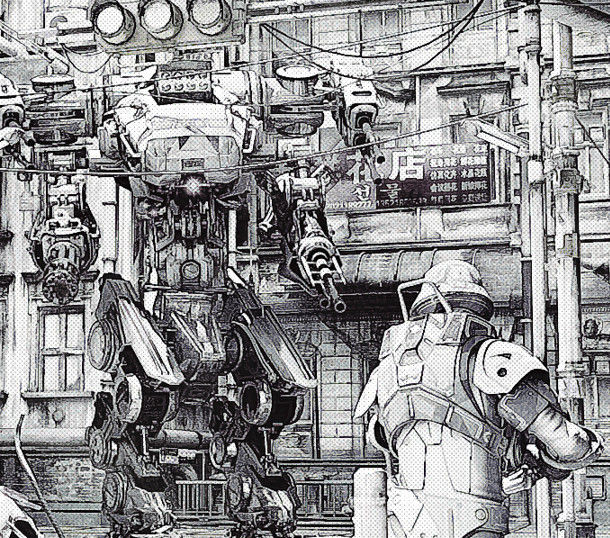
Octane Render 画像の加工 コミック化 |
返信 |
画像処理 モノクロ線画 特筆 | |

(クリック別タブ)
画像制作者 : RGUS さん。 (オクターンレンダーを Poser プラグインとして使っている。 Poser使い)
オクターンレンダーは線画化素材として可能性ある。 Vue はドット単位でディザリングされるから線画化には向いていない。
CGツールの中でテクスチャーにスクリーントーンを使っても面白い。 アンビエントオクルージョンにテクスチャーを掛けてもいい。 そのあとレンダリングし線画化する。 (線画化素材として最適なものをCGツールの方で作る)
しかし、基本的には面と面の境目のコントラストのところからしか線は出ない。 言ってみればシャープネスの延長。(漫画化フィルターと同じ) それだから線自体はあまりきれいじゃない。 階調の工夫でそれっぽくしている。 Skupの線なんかを使うとまた変わってくる。
Sketchfab + レゴ |
返信 |
画像処理 | |

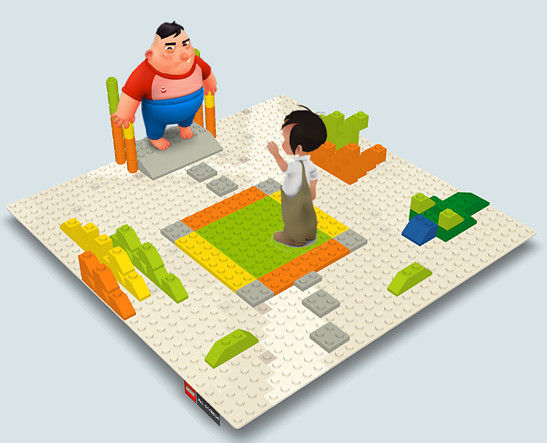
立ち位置がレゴな男。 レゴ男。
Google レゴ + Sketchfab |
返信 |
画像処理 グーグルレゴ | |

(クリック別タブ)
● Google レゴ - http://www.buildwithchrome.com/
● Sketchfab - https://sketchfab.com/browse/staff
Googleレゴ と Sketchfab のぐりぐり回すUIは同じ。 バースがマッチするので合成しやすい。
発想のツールになるのでは。
Google レゴの上に ブラウザをもう一つ出して Sketchfabを半透明表示。 それでパースをマッチさせた。
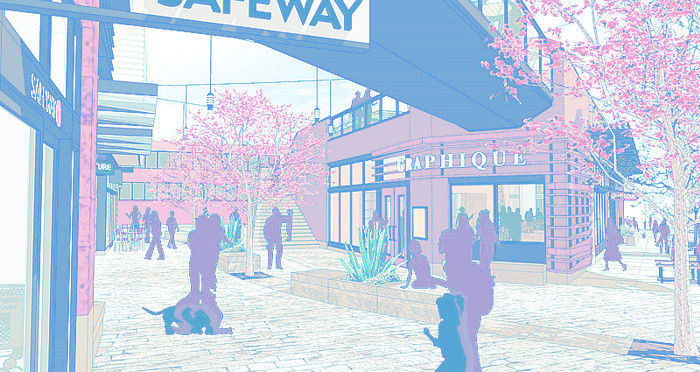
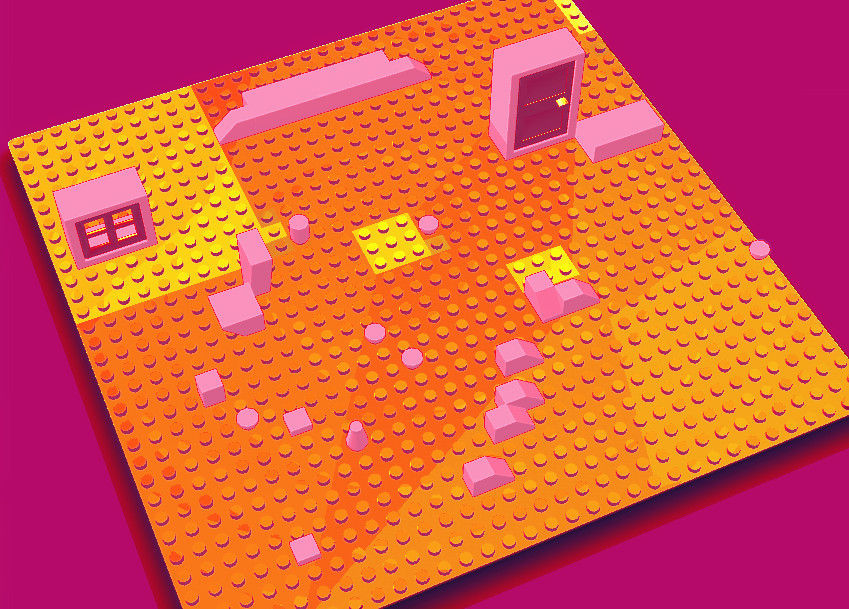
グーグルレゴ キャプチャー画像の色変え |
返信 |
画像処理 グーグルレゴ | |

(クリック別タブ)

● グーグルレゴ - http://www.buildwithchrome.com/
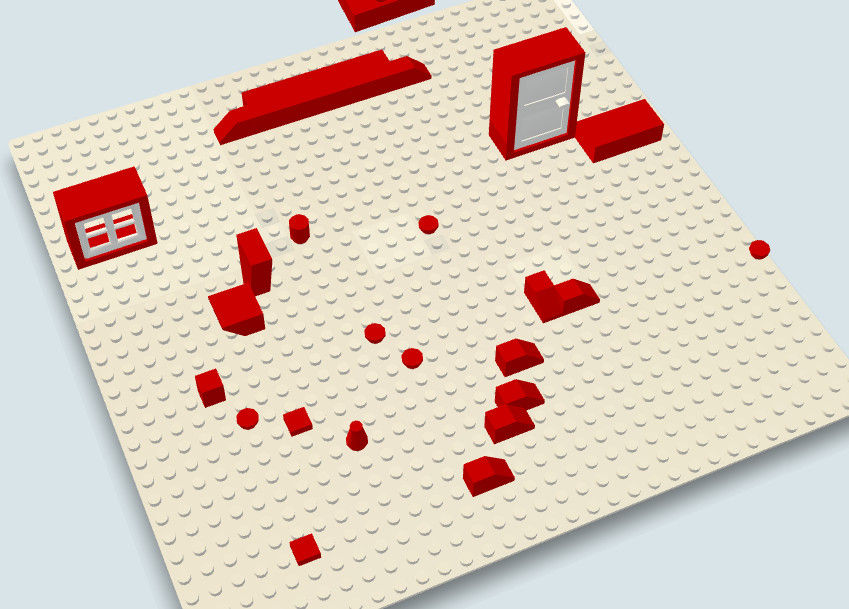
レゴピースの印象を逆に弱めた。 ブロックより 場の印象。 盤、地図の方にフォーカス。
レゴを組み立てると、作業したものだからモデルを見せよう見せようとする。
お客はそんなもの見たいとは思っていない。 脇道があれば、脇道の方に行こうとする。
だから、やるべきことは脇道探しと脇道作り。
レゴモデルを正面に置くのは むしろじゃま。 モデルは脇道に付随してくる2次的なもの。
それゆえ、レゴモデルには つぶつぶがあってもなくてもどっちでもいい。 盤の方にグリッド的な何かとしてあればいい。
http://x3ru9x.sa.yona.la/8846 |
返信 |
画像処理 | |

「 コーナー 決まったー 」
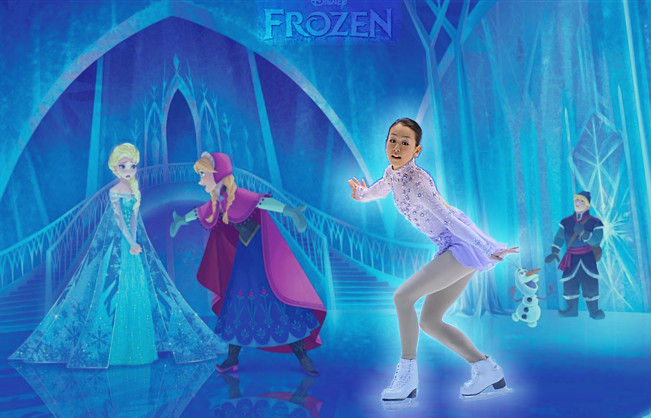
Google3Dマップ + Sketchfabキャラ |
返信 |
画像処理 | |

「 南下しておるところでーす 」

「 コンビニの前を通過しましたー 」

「 くそっ、くそっ、くそっ 」
2つめの背景はストリートビュー加工。
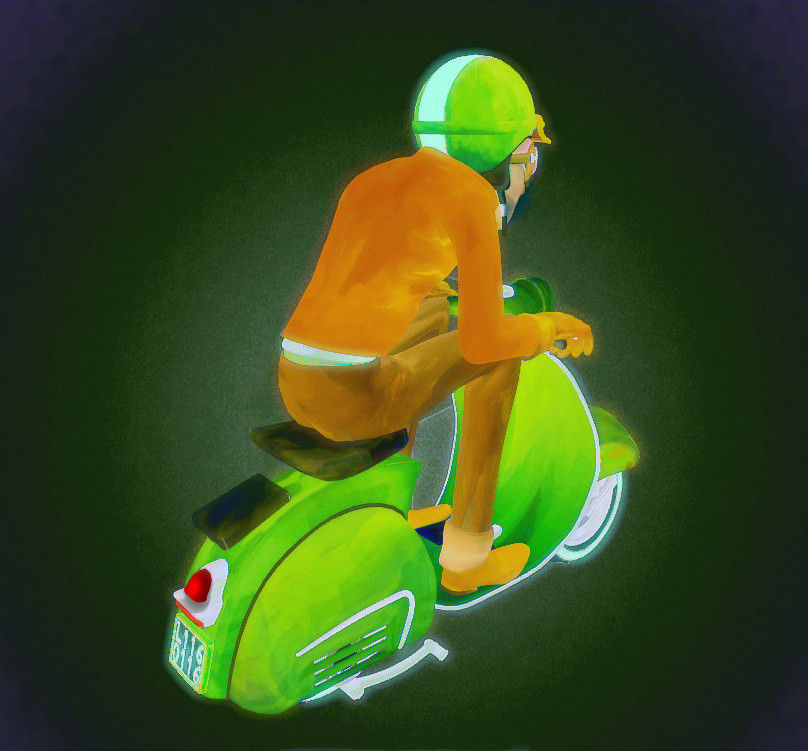
Sketchfab のページをキャプチャーして加工 |
返信 |
画像処理 | |

(クリック別タブ)
● 元画像 Sketchfab ページ 3D表示
- https://sketchfab.com/show/8a36a5102925456b8d3118ab7fbcf947
(このモデルは3Dペイントされている)
・ 参考 別角度