画像処理
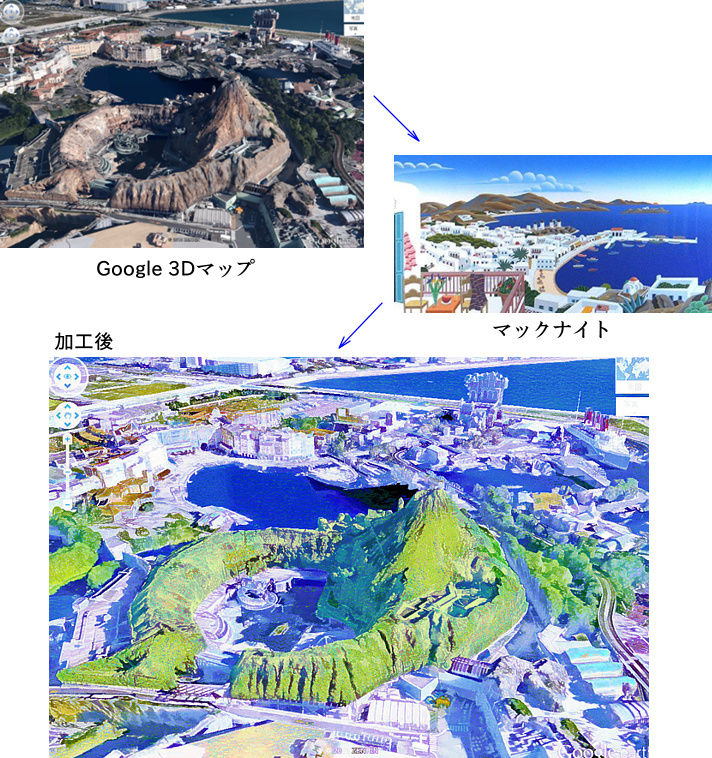
グーグル3Dマップの色変え マックナイト風 |
返信 |
画像処理 | |

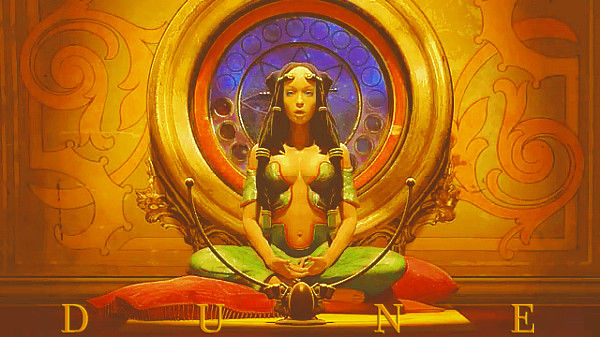
加工後の画質があまりよくない。 一応、配色の参考まで。
グーグル3Dマップからイラストを作るとき、どんな色がいいのか? その一つの例。
青との対比で白を生かす。
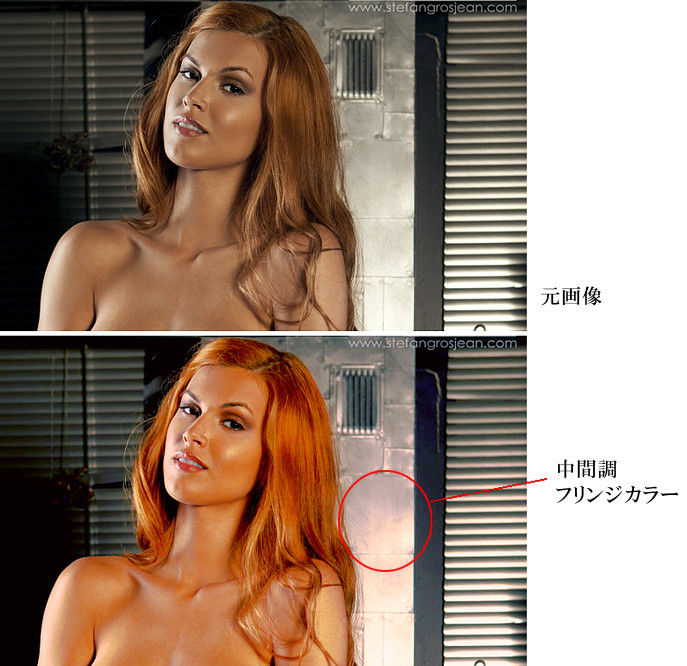
画像処理で フリンジカラーを入れる |
返信 |
画像処理 | |

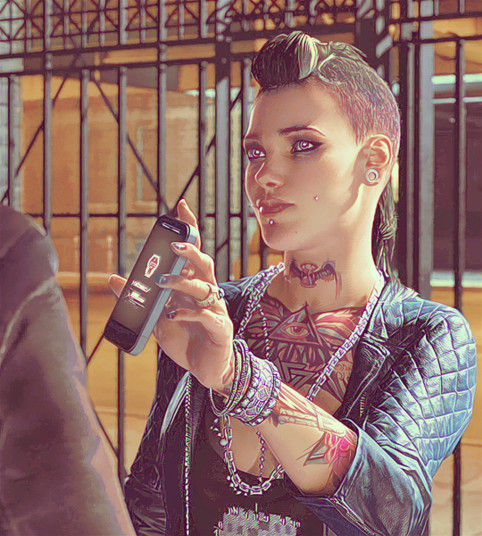
(Corel PP 16)
後付けでも フリンジカラーを入れることができる。
ただし、柄(服とか) の中の明暗にも入ってしまう。 そのへんはマスクすることが必要。
肌色のことは考えずに フリンジカラーを入れた。 肌色が自然とビビッドになった。
肌色の方にも 背後の壁のようなフリンジカラーが入っている。 ただ 肌色ということで それがわからない。
(この画像の肌色はオレンジになってしまって いい肌色ではない)
ある意味、これが絵の上での肌色の正体でもある。 肌色を どうにかしようとするんじゃなくて、光が当たったときの 着光の際の色を意識する。 そうすると 肌色の色味がよくなる。
アニメ背景画の壁や、地面に落ちた影の周囲なんかに よくフリンジカラーが掛かっている。 雲なんかにも掛かっている。
中間調の フリンジカラー |
返信 |
画像処理 CG | |

影に入る境界のところに 色相のズレた色を 明暗の階調に沿って着色するテクニック。 色味が豊かになる。
3DCG の場合、カラーシェーダーでできる。 明るい色のテクスチャーに掛けると効果が出る。 マットで暗いテクスチャーにかけてもあまり効果はない。
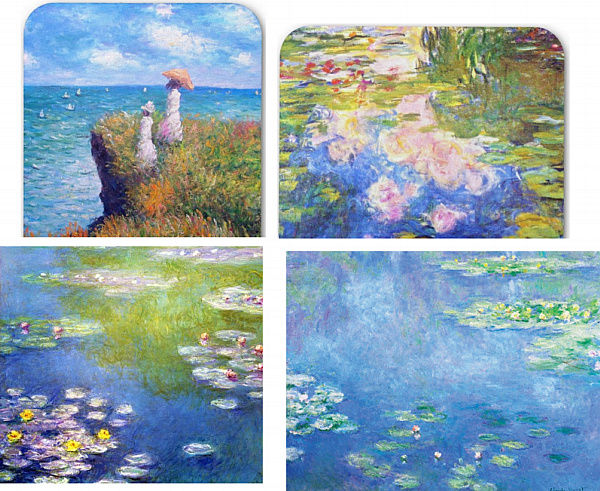
アニメ背景画はモネの色調に近い |
返信 |
画像処理 背景画 雑感 | |

基本はモネ。 風立ちぬ で傘を差した女性がいたのは象徴的。 あれだけでも語っている。
かぐや姫の背景画はモネじゃない。 純和風。
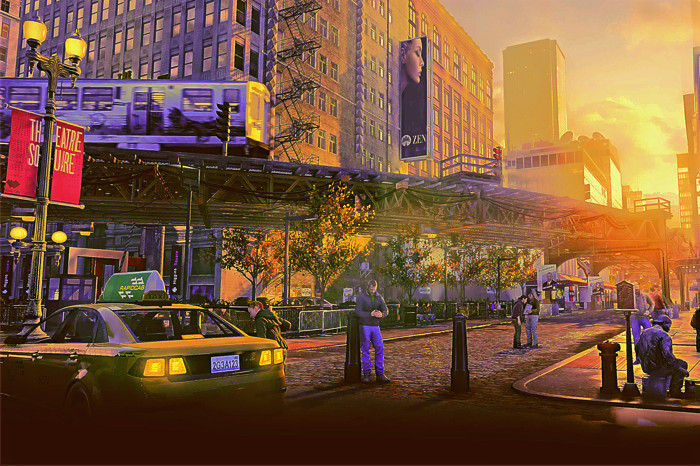
グーグルマップの色変え ナイトマップ |
返信 |
画像処理 mp3 | |

・ ナイトマップはムードある。 夜には夜の地図を見た方が感覚が働く。 この不思議な感覚。
・ アニメの中のカーナビの表示はふわっとぼやけている。
・ もう少し地図を立体的にして そこへ小さな照明を入れてもムード出そう。
● 動画は途中まで 元動画 - http://www.youtube.com/watch?v=VFyvX_PtE20