画像処理
暑中お見舞い申し上げます。 |
返信 |
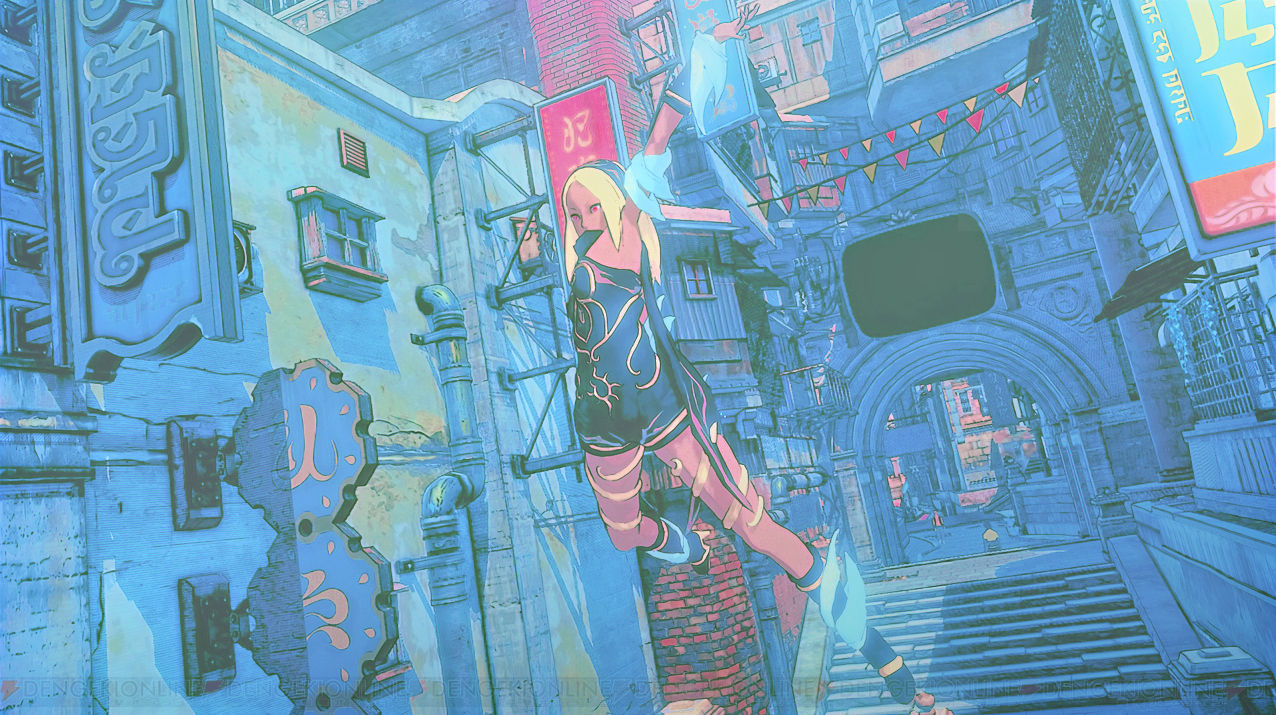
画像処理 背景画 | |

(拡大)
● キャラクター (ページ内関連リンクに切り抜きキャラクター多数)
http://shinigamidesign.deviantart.com/art/Render-51-Girl-577049985
● フォント 小塚明朝Pro M
Pixiv Sketch (自動着色機能付き) 気付いたこと |
返信 |
画像処理 | |
DAZ画像の加工 |
返信 |
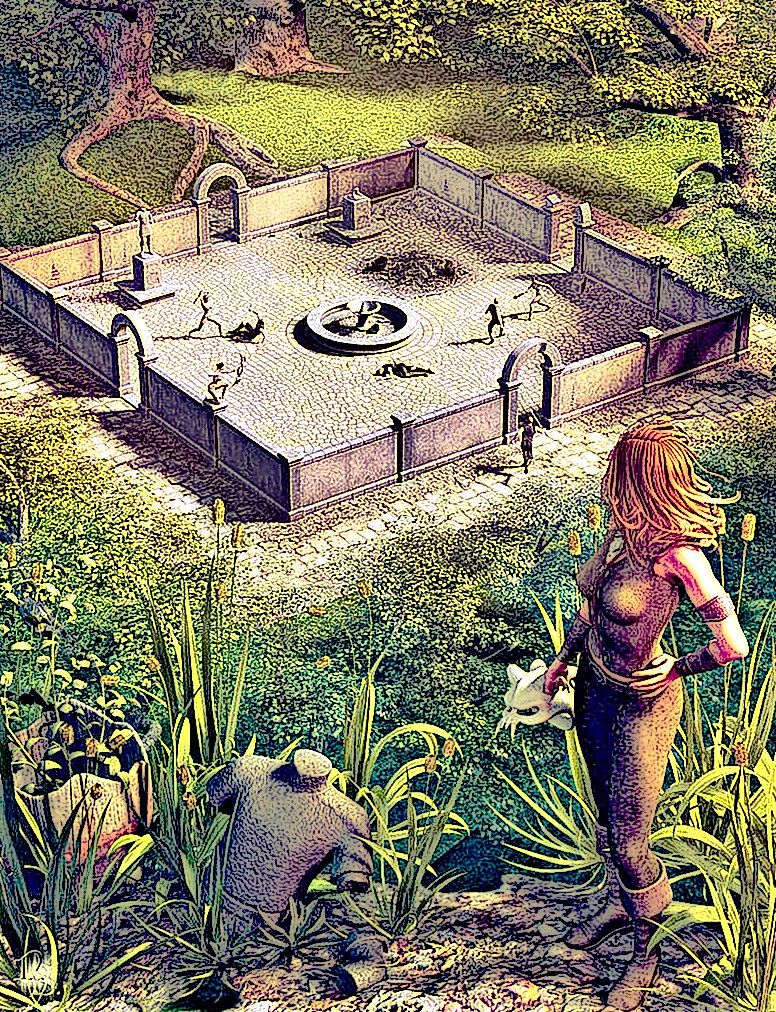
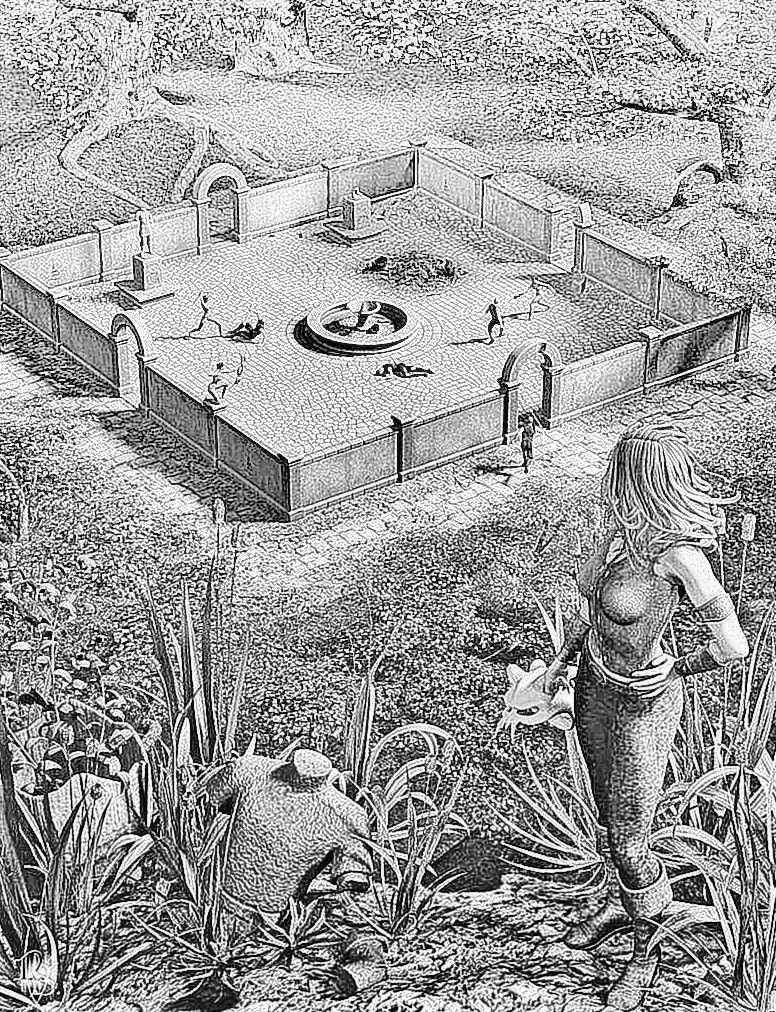
画像処理 シドミード 特筆 | |

(拡大)
・ 絵の中にネオン発光の光のエフェクトがほしいな..
・ 人口知能スムージングで1.6倍にした。 http://waifu2x.udp.jp/
● 元画像
https://www.renderosity.com/mod/gallery/crew-of-antares-product-image-06/2740376/?p
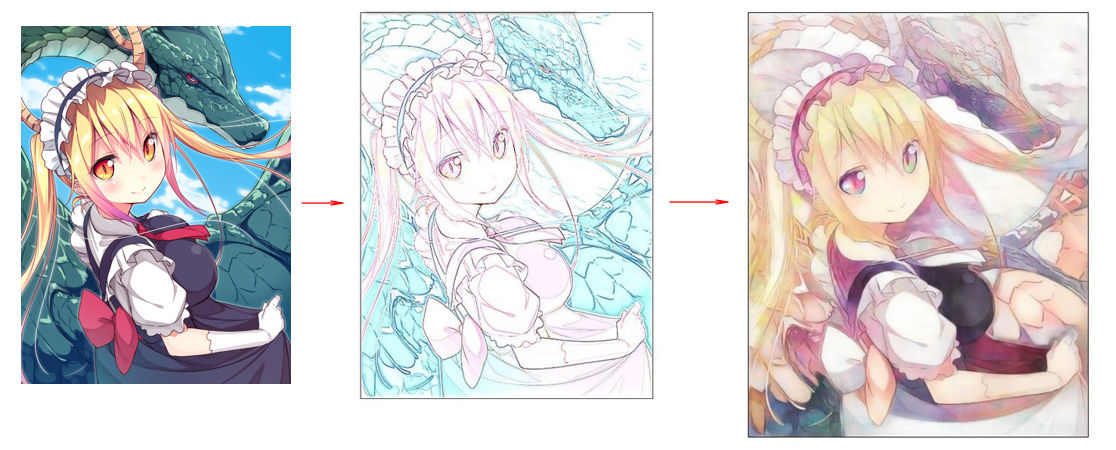
ディープラーニング着色、ペインツチェイナーで Re着色 |
返信 |
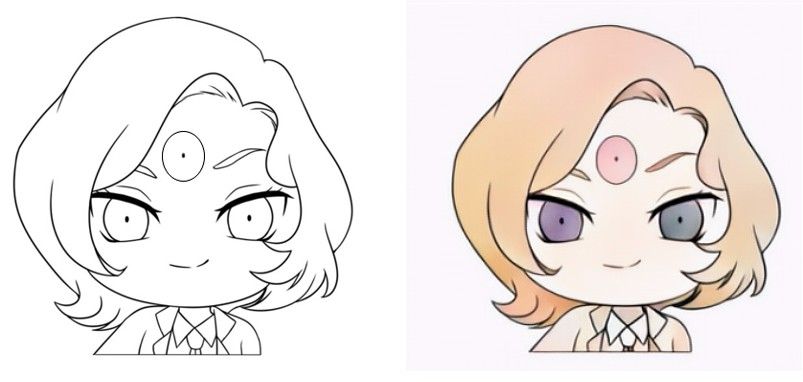
画像処理 ペインツチェイナー | |

(拡大)
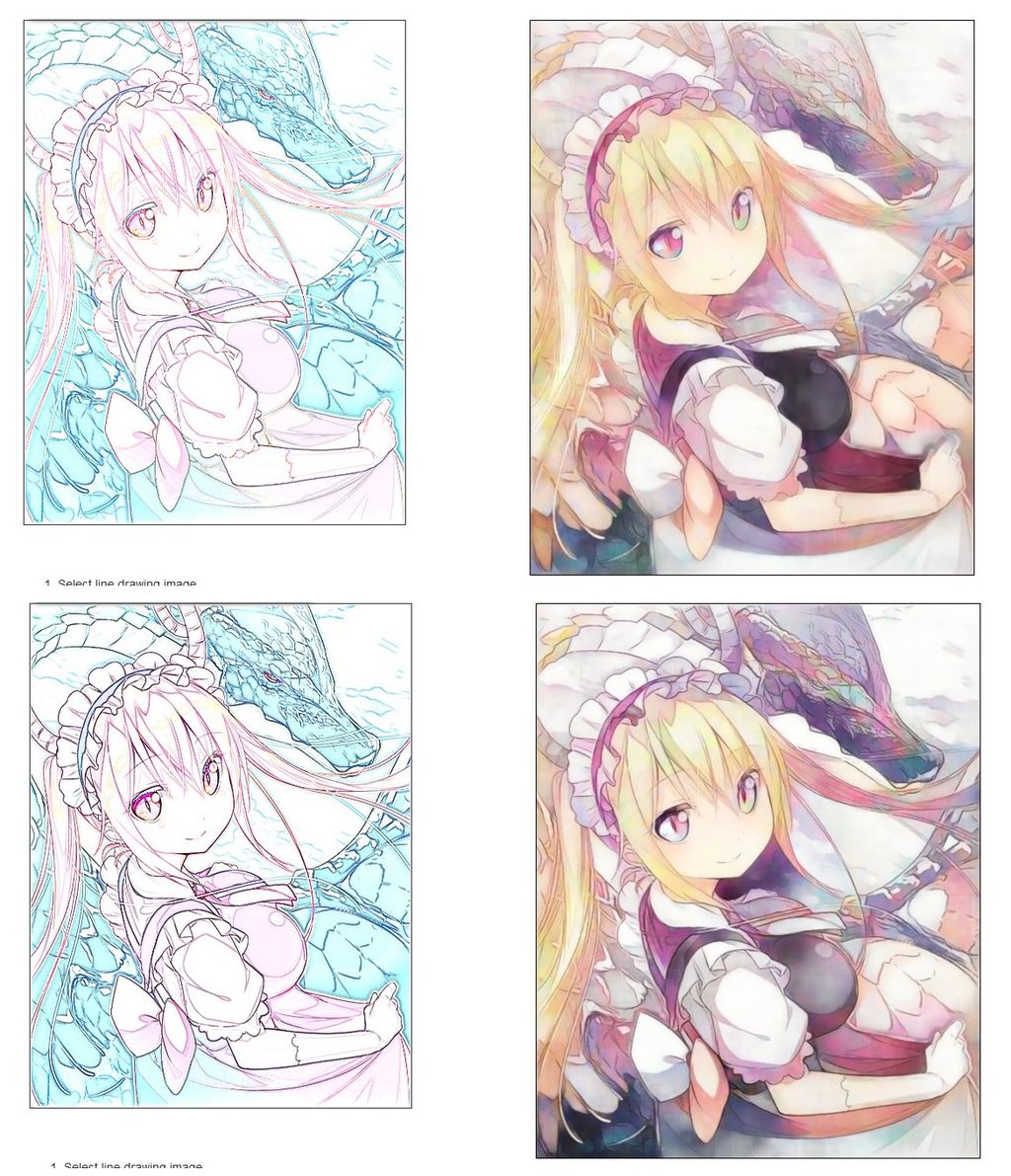
画像処理で線画化して、それをペインツチェイナーに掛けて着色。色指定なし。
● 参考
線画の線の色が濃くなると出力後の絵のコントラストが上がる。

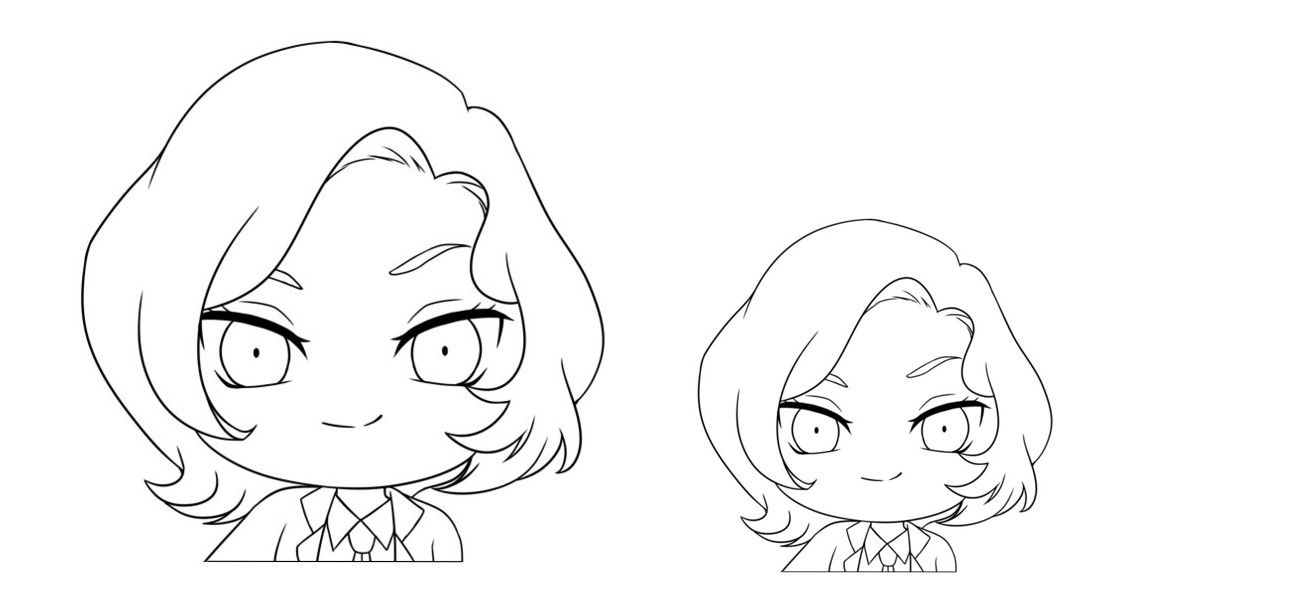
(拡大)
● 元画像
http://www.pixiv.net/member_illust.php?mode=medium&illust_id=61268284&from_sid=2230350714
● ディープラーニング線画着色、「ペインツチェイナー」